Before beginning this blog, I have a question for the readers. Do you folks know how by searching for something on our browsers, we get the desired information at our fingertips? How does this communication work? What is working in the backend?

No, the answer is not Magic 👀 But I like the way your brain is thinking. My thoughts were the same 3 years ago hahaha.
The actual answer to this question is terms called: HTTP, HTTPS and APIs. Let's understand these, one by one.
HTTP, HTTPS and APIs are all important concepts when it comes to internet and web development. In Laymen's terms, they allow different systems and devices to communicate with each other and exchange information.
Hyper Text Transfer Protocol (HTTP):
HTTP is the foundation of the internet. It's a set of rules that govern how data is transmitted over the web.
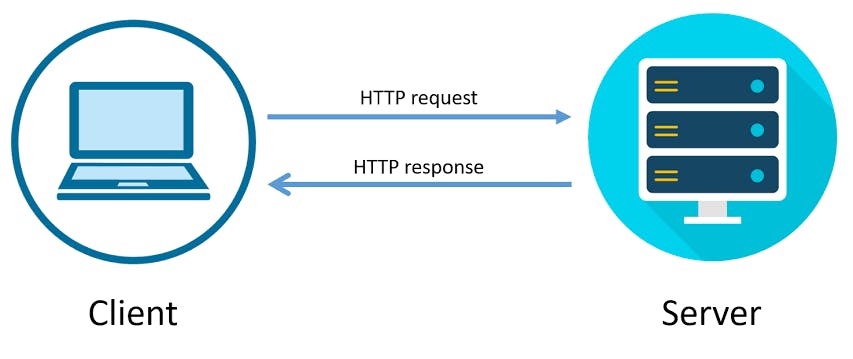
When you type a website's address into your browser, your computer sends an HTTP request to the server hosting the website.
The server then sends an HTTP response, which your browser displays as a website.

Hyper Text Transfer Protocol Secure (HTTPS):
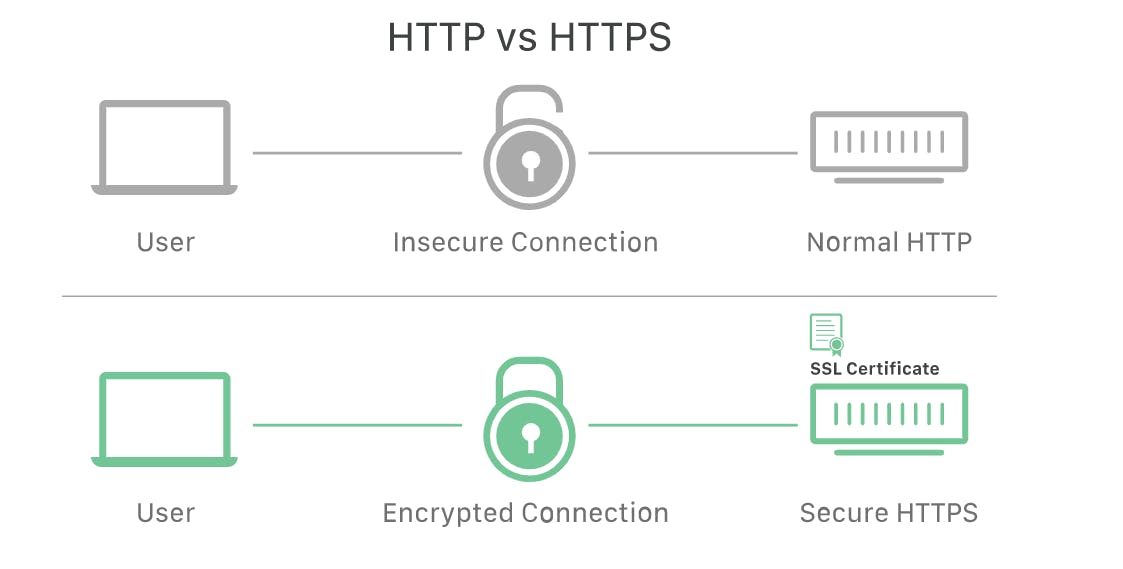
HTTPS is an extension of HTTP. the S in HTTPS stands for Secure. Hence, it adds an extra layer of security by encrypting the data being transmitted.
This means that any sensitive information such as login credentials, or credit card information, is protected from being intercepted by 3rd parties.
Websites that use HTTPS have a padlock icon next to the URL and the URL starts with "https" instead of "http". An example is given below 👇🏻


Application Programming Interfaces (APIs):
APIs are a way for different systems and devices to communicate with each other. They define how software components should interact with each other and provide a way for different systems to exchange information.
An API might allow a mobile app to access data from a website's server or allow different websites to share data with each other.
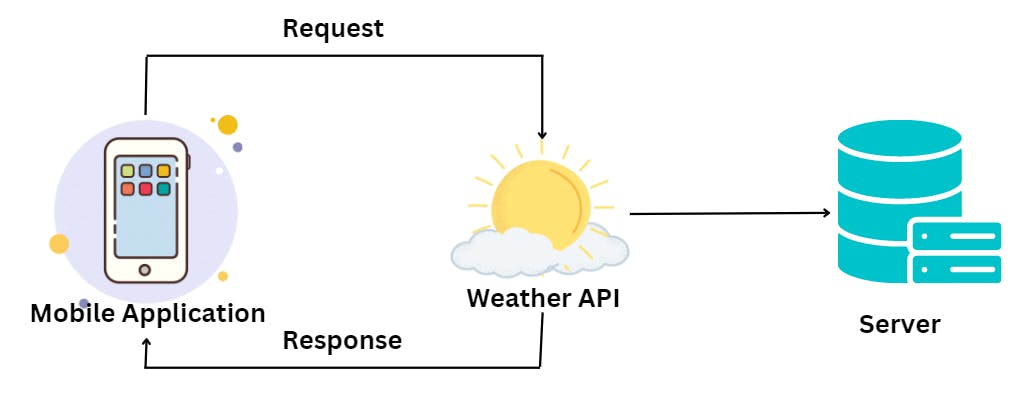
For example: when you use a weather app on your phone it likely uses an API to access weather data from 3rd party service.
The app sends a request to the weather service's server using API, and the server responds with current weather data, which the app then displays on your phone.

In this way, these technologies work together to allow different systems and devices to communicate with each other and exchange information, making the internet more efficient & secure!